

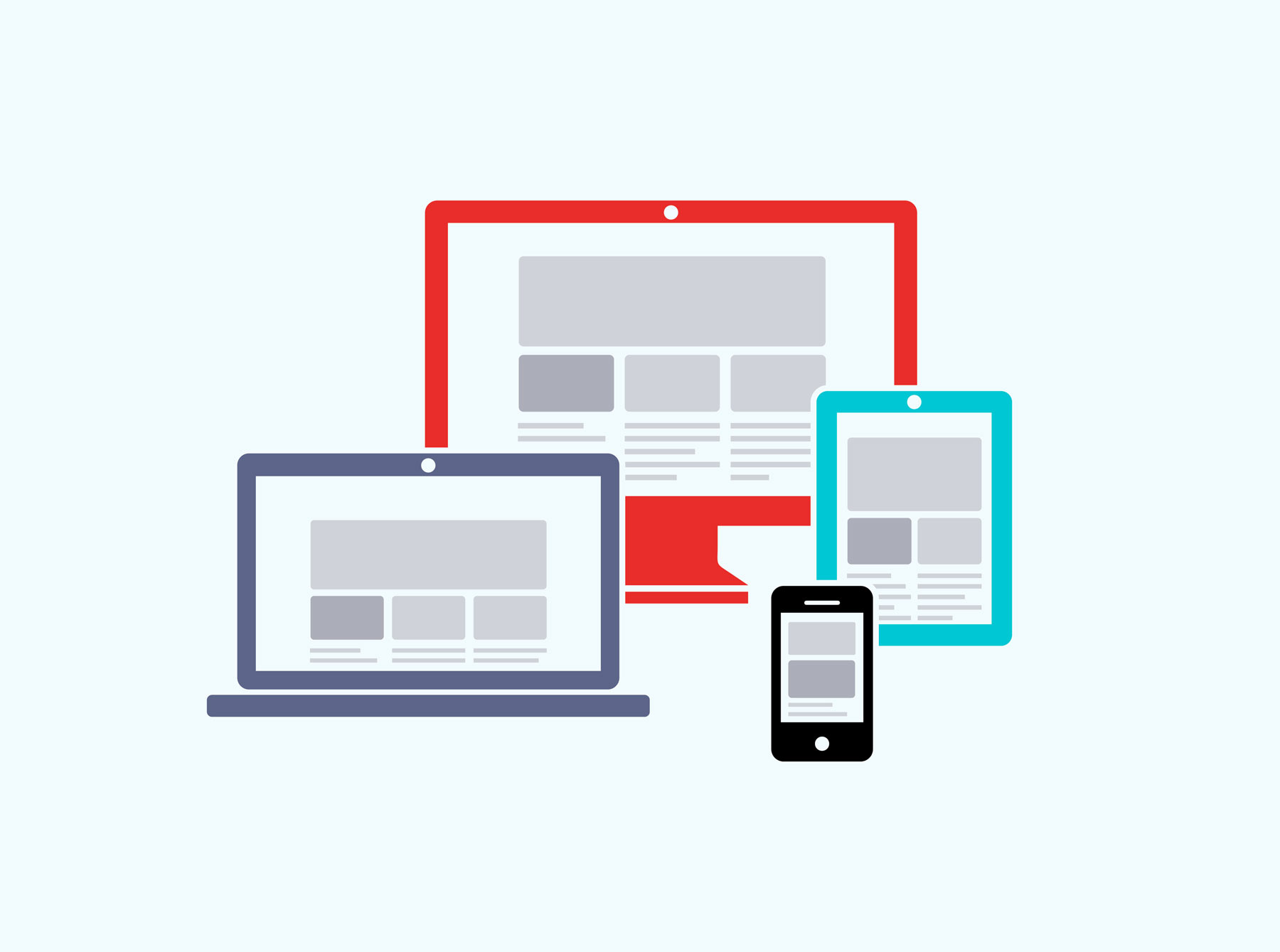
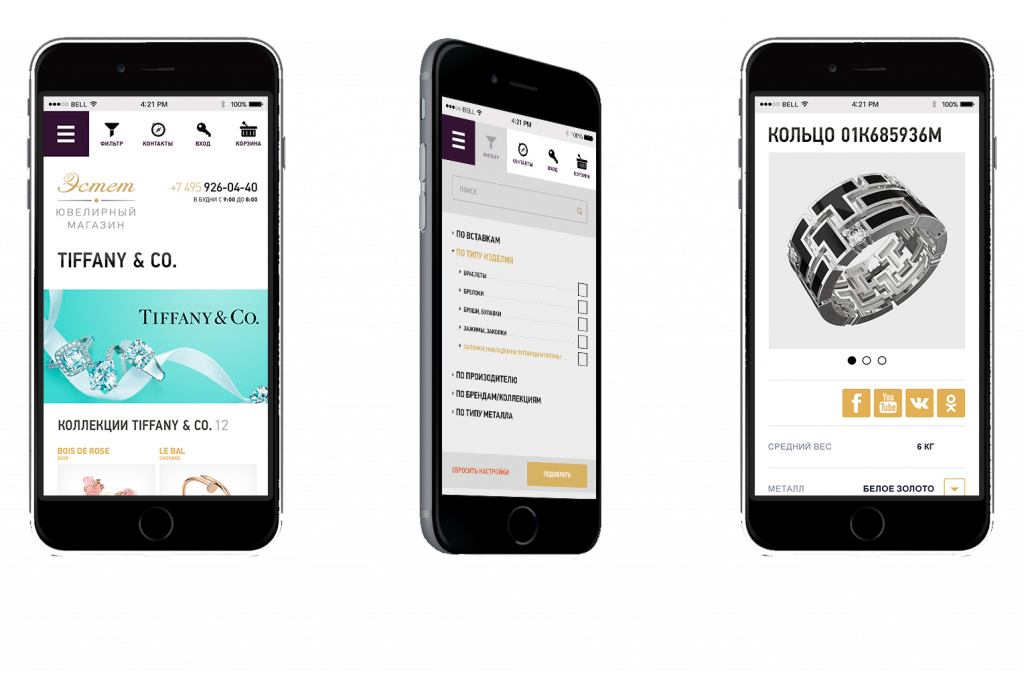
Адаптивный дизайн — дизайн, который корректно отображается на любых устройствах, независимо от размеров экранов. Правильно свёрстанный адаптивный сайт будет отлично смотреться на компьютерах, планшетах и смартфонах. Но почему же адаптивность так важна для продвижения в поисковых системах? Давайте разберёмся.

Одним из факторов ранжирования сайтов в поисковой выдаче является отказ. Если сказать по-простому, отказ — это когда пользователь просматривает страницу сайта, и очень быстро её покидает, не переходя на другие страницы сайта.
Наверняка Вы увидели связь адаптивности и продвижения.
Как правило, неадаптивный сайт будет некорректно отображаться на мобильных устройствах (блоки будут разъезжаться, текст будет мелкий, нечитабельный). Некорректность отображения вызовет отказ. Пользователь покинет сайт, а поисковая система поймет, что пользователю что-то не понравилось, и смысла отображать такой сайт в топе нет.

Некоторое время назад браузеры были менее "умными", особенно мобильные. Они не имели возможности отображать блоки адаптивно. Выход из данной ситуации был такой. Нужно было создавать два сайта: первый — компьютерная версия, второй — мобильная (на поддомене).
Минус такого подхода был следующий. Приходилось продвигать два сайта вместо одного, что являлось не такой уж простой задачей. Один и тот же контент размещать на обоих сайтах нельзя, так как он будет не уникальный и положительного результата не даст.
Думаю, что из выше описанного ясно, что мобильная версия на поддомене на 100% проигрывает адаптивным сайтам, как в плане продвижения, так и в плане обслуживания. С адаптивным сайтом Вы будете продвигать только один сайт, что займет меньше времени, сил и финансовых вложений.
Если у Вас нет сайта, но Вы хотите его заказать, Оставьте заявку на обратный звонок на главной странице, и мы свяжемся с Вами для обсуждения деталей.